HTML has been used on the Web for a long time and it is one of the simplest language to learn. But, how familiar are we with HTML? And what are the best practices to be used while using HTML? Here is my attempt to break down the answer in the following ways:
What is HTML?
- Most of us know, HTML stands for Hyper Text Markup Language.
- It is the standard markup language for creating web pages.
- Helpful in describing the structure of a webpage.
- It basically tells how the content will be displayed in browsers.
- One thing to note, HTML is not a programming language as it does not provide dynamic functionality like JavaScript.
Best Practice
1. Doctype
Make sure to start your HTML file with the document type. It basically tells the browser the version of HTML used in the website/webpage. If not included then your code won't render properly and the page will break.

2. Document language
Always set the document language using lang attribute. lang attribute specifies the language of the content used in the website.

3. Document characterset
It should be included in the head tag of the HTML. It is a key element behind displaying text, numbers and symbols on a computer.

4. Viewport meta tag
Viewport meta tag lets you control the width and scaling of the viewport based on the screen size. Without viewport meta tag, mobile phones will render pages in desktop screen widths resulting difficulty in viewing the page.

width=device-width sets the width of the page according to the device. It means if the screen width is 400px, then the browser window will be 400px in width.
initial-scale=1.0 sets the zoom level to 1 when the page first loads. It means the page is not zoomed at all.
5. Use lowercase element names
Element as well as attribute names should be written in lowercase as lowercase is easier to write and looks cleaner.

6. Slashes
Don't include slashes for empty elements as they are unnecessary and slow things down. They can even break down old browsers.
This is good:

Slashes not needed:

7. Quoting attributes
HTML allows attribute values without quotes however it is not recommended because of following reasons:
- Quoted values are easier to read.
- Quotes must be used if it contains space.
Good:

Bad:

Very bad:
Since the value contains space, it won't work.

7. Meaningful class and id names
Always use meaningful name of id and classes. Separate multiple words with hyphen. Don't use camelCase as used in JavaScript.
Good:

Bad:

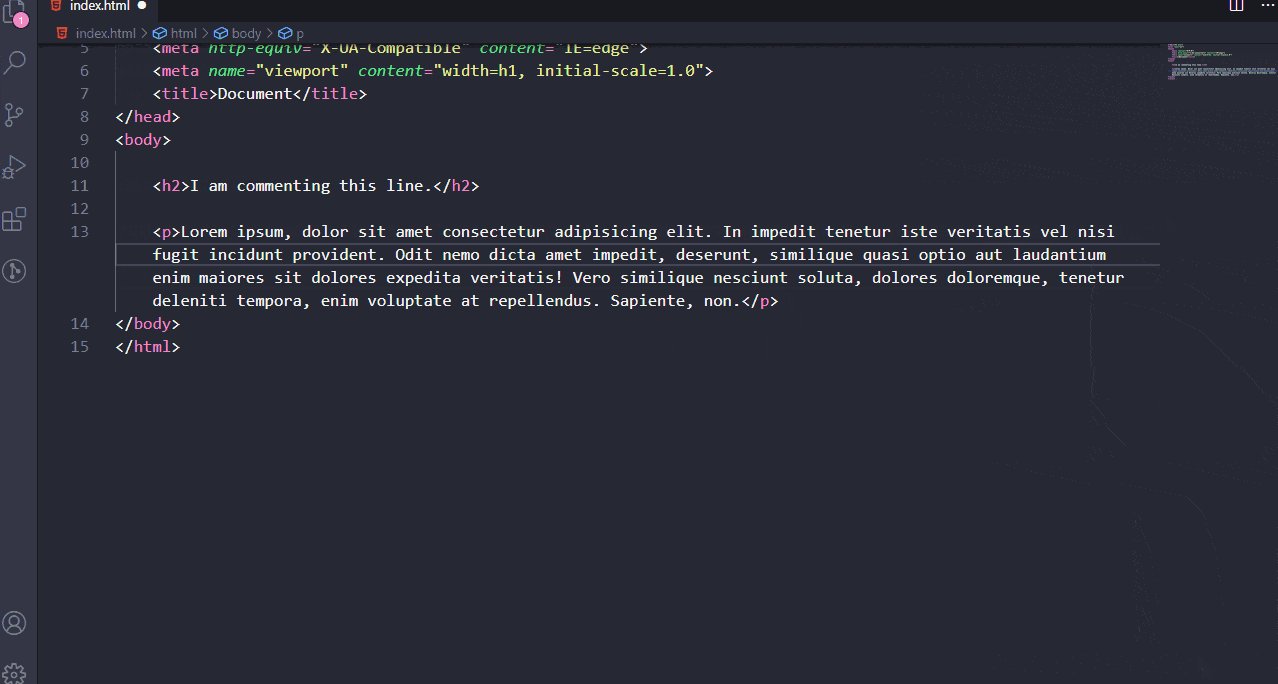
8. Avoid long code lines
Writing HTML codes in single line in code editor is not considered good as we have to constantly scroll right and left to read the code. If you are using VSCode then you can click Alt + Z to toggle word wrap.

Visit Here to explore other VSCode tricks.
9. Close all HTML elements
In HTML, you don't have to close all elements such as p element however it is strongly recommended to close.
Good:

Bad:

So these are some best practices to be considered while writing HTML code. Hope the folks starting their Web Dev journey will find this article useful.
Thank you for reading. Feel free to follow me in Twitter and I will follow you back.